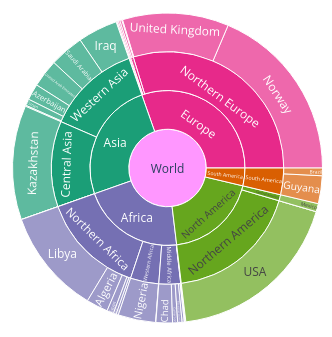
Ich habe einen Datensatz mit vielen Zeilen pro Land als sunburst chart mit Plotly dargestellt. Da ich aus dem Natural Earth Dataset die countries in meinen Pandas dataframe gejoint habe, hatte ich auch die Spalten ‚CONTINENT‘ und ‚SUBREGION‘. Ich konnte also einfach einen Plot erstellen mit:
import plotly.express as px
fig = px.sunburst(
df,
path=[px.Constant("World"), 'CONTINENT', 'SUBREGION', 'country'],
values='Qty')
Allerdings änderten sich nun die Farben in einem mit Dash erstellten Dashboard je nach angewandtem Filter. Ich musste also feste Farben für die Kontinente verwenden, etwa so:
# Dictionary mit Farben für jeden Kontinent
cat_colors={}
for i, continent in enumerate(countries["CONTINENT"].unique()):
cat_colors[continent] = px.colors.qualitative.Dark2[i]
fig = px.sunburst(
df,
path=[px.Constant("World"), 'CONTINENT', 'SUBREGION', 'country'],
values='Qty',
color_discrete_map=cat_colors,
color='CONTINENT',
)

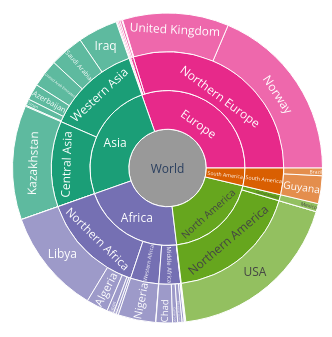
Leider gibt es keine Möglichkeit, die Farbe von „World“ im Zentrum des Diagramms an dieser Stelle einzustellen, sie erhält einfach eine zufällige Farbe (und in meinem Dashboard änderte sich die Farbe je nach Filter). Ich konnte keine Lösung im Internet finden, selbst ChatGPT konnte nicht weiterhelfen. Nach langer Zeit erinnerte ich mich daran, dass Plotly-Fig-Objekte im Grunde JSON sind; es ist einfach, die JSON-Daten zu inspizieren und sie anschließend zu ändern. Um die Farbe von „World“ auf Grau zu setzen, reichen folgende Zeilen:
colors = list(fig.data[0].marker.colors) colors[-1] = "#999999" fig.update_traces(marker=dict(colors=colors))

Daten: UN Comtrade database, Herkunft von Erdölimporten nach Deutschland 2023